Have you ever wondered why some websites have a small icon next to their name in Google search results, while others don’t? That icon is called a favicon, and it can help your website stand out from the crowd and improve your brand recognition. But what if your favicon is not showing up in Google search results, even though you have uploaded it to your website? Don’t worry, in this post, I will show you how to fix favicon and make this visible in Google search results.
My Favicon Not Showing Up in Google Search Results
Hey guys, today I want to share with you a funny story about how I fixed my favicon not showing up in Google search results. You know, the little icon that shows next to your website name and URL. Well, mine was missing for some reason, even though it was showing fine in the Google Chrome browser tab.

I was a bit confused by this, so I searched for the official guide from Google on how to create and display favicon in search results. I found it on [this page]. There, I learned that my favicon had to meet some specifications, like size, format, and location.
I also learned that I had to add a link tag in the head of my website, verify my website in Google Search Console, and ask Google to reindex my website. I followed the steps that were given, and hoped that my favicon would soon appear in Google search results.
But, boy, was I wrong. It turned out that Google was not very cooperative with me. It took them several days, or even weeks, to show my favicon in search results. I was getting impatient and frustrated, so I decided to try some other methods that I found online.
Some of them were pretty hilarious, and some of them were downright ridiculous. Here are some of the things that I tried:
- I changed the color of my favicon to make it more eye-catching. I thought maybe Google was ignoring my favicon because it was too bland. So I made it bright pink, with some glitter and sparkles. It looked like a unicorn vomited on it. But Google still didn’t show it.
- I changed the shape of my favicon to make it more unique. I thought maybe Google was confusing my favicon with someone else’s. So I made it a star, with some spikes and curves. It looked like a ninja weapon. But Google still didn’t show it.
- I changed the name of my favicon to make it more relevant. I thought maybe Google was looking for a specific name for my favicon. So I named it google-favicon.png, hoping that Google would notice it and favor it. It looked like a desperate attempt. But Google still didn’t show it.
I was running out of ideas, and I was about to give up. But then, one day, I checked my website in Google search results, and guess what? My favicon was finally there! It was a miracle! I was so happy and relieved, I almost cried. I don’t know what made Google change their mind, but I was glad they did.
What is a Favicon and Why is it Important?
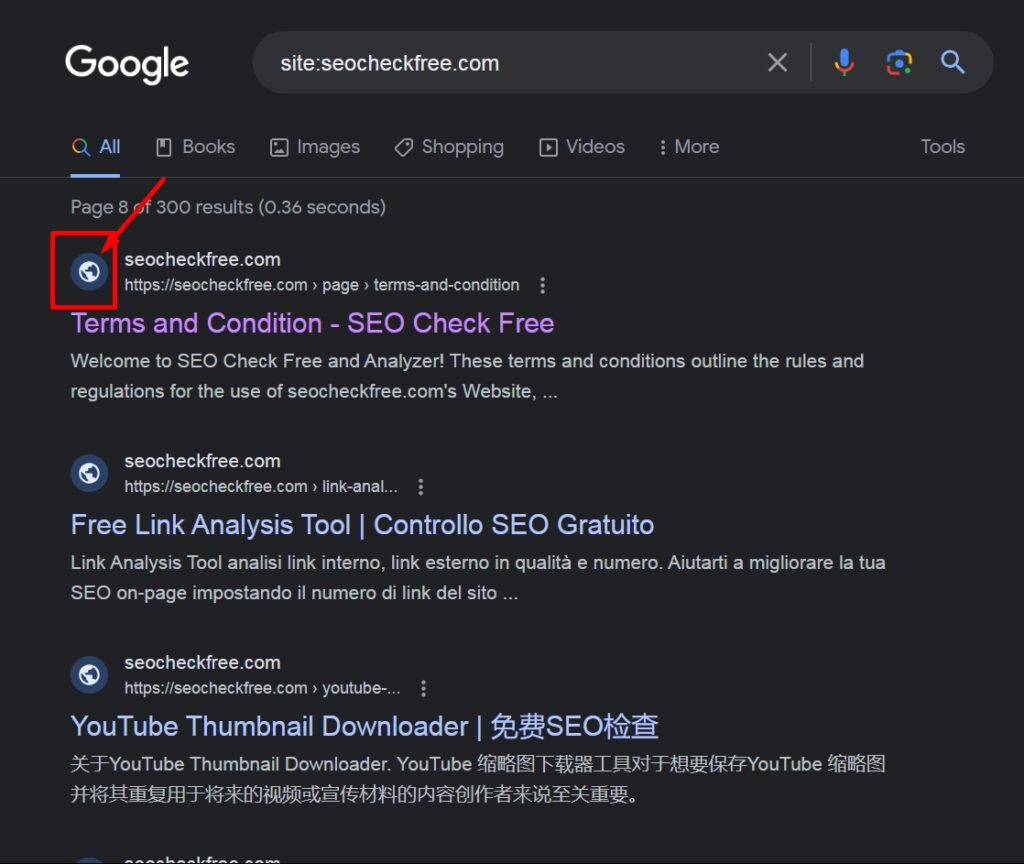
A favicon is a small image that represents your website or brand. It is usually displayed in the browser tab, bookmark bar, history, and address bar. It is also shown in Google search results, next to your website title and URL.
A favicon is important for several reasons:
- It helps your website look more professional and trustworthy.
- It helps your website stand out from other websites in the search results and attract more clicks.
- It helps your website visitors recognize your website and remember your brand.
- It helps your website load faster, as it reduces the number of HTTP requests.
How to Create a Favicon that Meets Google’s Specifications?
To create a favicon that meets Google’s specifications, you need to follow these steps:
- Choose an image that represents your website or brand, such as your logo or a symbol.
- Resize the image to 48×48 pixels, using an image editing software or an online tool.
- Save the image as a
PNGfile, and name itfavicon.png. - Upload the image to the
root folderof your website, for examplehttps://example.com/favicon.png.
How to Add a Link Tag to Your Website Head?
To add a link tag to your website head, you need to follow these steps:
- Open the HTML file of your website, or the template file if you are using a CMS or a website builder.
- Find the
<head>and</head>tags, which are usually located at the top of the file. - Insert the following code between the
<head>and </head> tags:
<link rel="icon" href="https://example.com/favicon.png" type="image/png" />Replace https://example.com/favicon.png with the URL of your favicon image.
- Save the file and upload it to your website server.
How to Verify Your Website in Google Search Console?
To verify your website in Google Search Console, you need to follow these steps:
- Go to Google Search Console and sign in with your Google account.
- Click on Add Property and enter the URL of your website.
- Choose a verification method, such as HTML file upload, HTML tag, Google Analytics, Google Tag Manager, or Domain name provider.
- Follow the instructions to complete the verification process.
- Once verified, you will see a confirmation message and a green check mark next to your website URL.
How to Check Your Website Health in Google Search Console?
To check your website health in Google Search Console, you need to follow these steps:
- Go to Google Search Console and sign in with your Google account.
- Click on your website URL and go to the Overview section.
- Check the Coverage and Enhancements reports, which show you the status and issues of your website pages.
- If you see any errors or warnings, click on them to see the details and the affected pages.
- Follow the suggestions to fix the issues and improve your website performance.
How to Request Google to Reindex Your Website?
To request Google to reindex your website, you need to follow these steps:
- Go to Google Search Console and sign in with your Google account.
- Click on your website URL and go to the URL Inspection section.
- Enter the URL of your website or any page that you want to reindex.
- Click on Request Indexing, and wait for the process to complete.
- You will see a message that says “Indexing requested” or “Indexing request rejected” depending on the result.
How Long Does it Take for Google to Show Your Favicon in Search Results?
There is no definitive answer to this question, as it depends on several factors, such as:
- The frequency and quality of your website updates.
- The popularity and authority of your website.
- The crawl rate and index rate of Google.
- The competition and demand of your niche.
However, according to Google, it may take several days or weeks for your favicon to show up in search results, after you have followed the steps above. So, be patient and keep checking your website status in Google Search Console.
Conclusion
In this post, I have shown you how to fix favicon not showing up in Google search results, by following these steps:
- Create a favicon that meets Google’s specifications.
- Add a link tag to your website head.
- Verify your website in Google Search Console.
- Check your website health in Google Search Console.
- Request Google to reindex your website.
Anyway, that’s how I fixed my favicon not showing up in Google search results. It was a long and funny journey, but I learned a lot along the way.
I hope this post has helped you solve your favicon problem and make your website more visible and attractive in Google search results. If you have any questions or feedback, please leave a comment below. Thank you for reading. 😊